Deploying Through Seed
Now, we are almost ready to make our first deployment. Our app also contains a React app in the frontend/ directory. We need to make sure to run an npm install in that directory.
Let’s quickly add a build script to do that.
 Create a new file in your project root called
Create a new file in your project root called seed.yml with.
before_build:
- cd frontend && npm install
 And let’s commit and push this change.
And let’s commit and push this change.
$ git add .
$ git commit -m "Adding a seed build spec"
$ git push
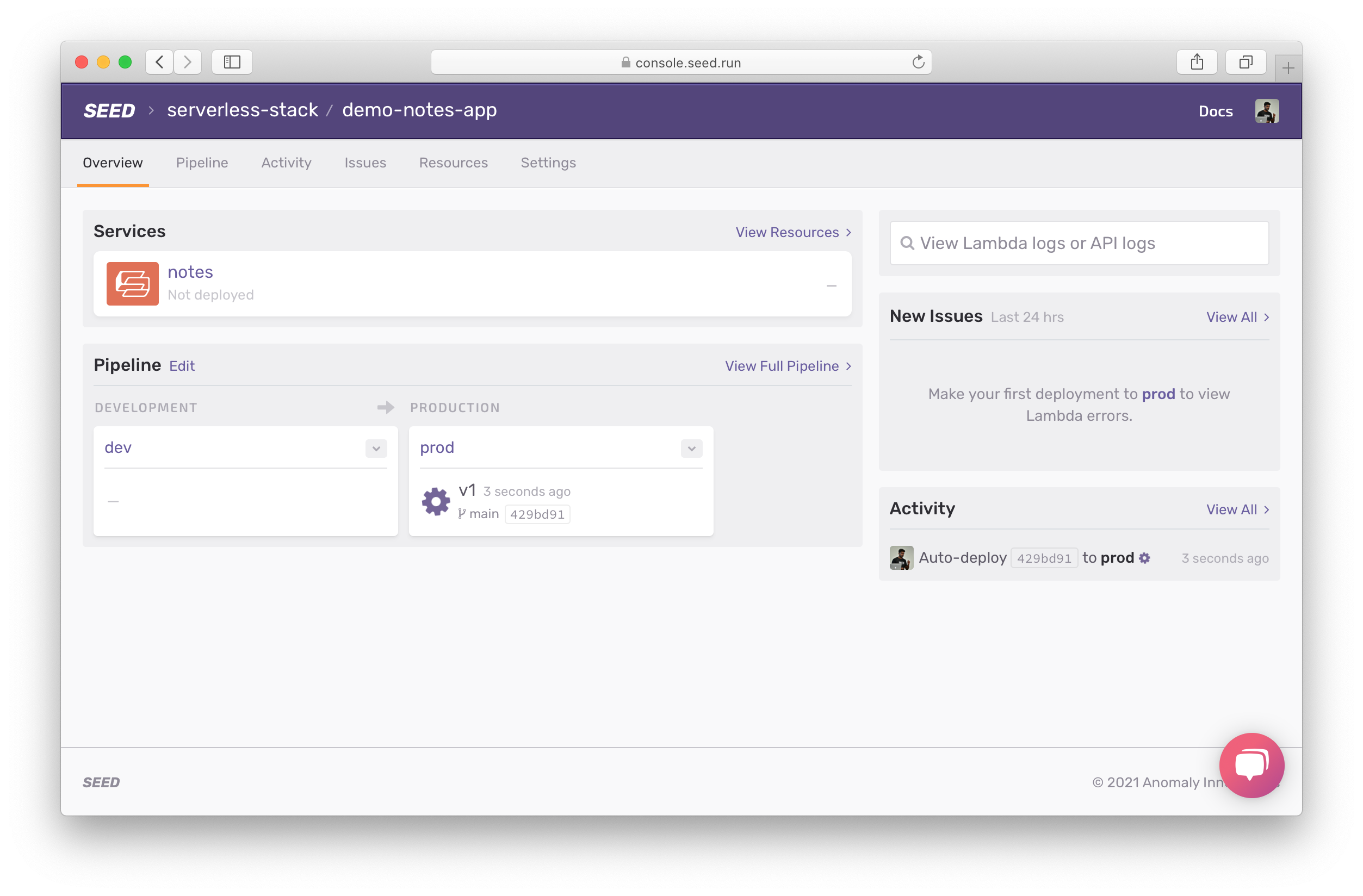
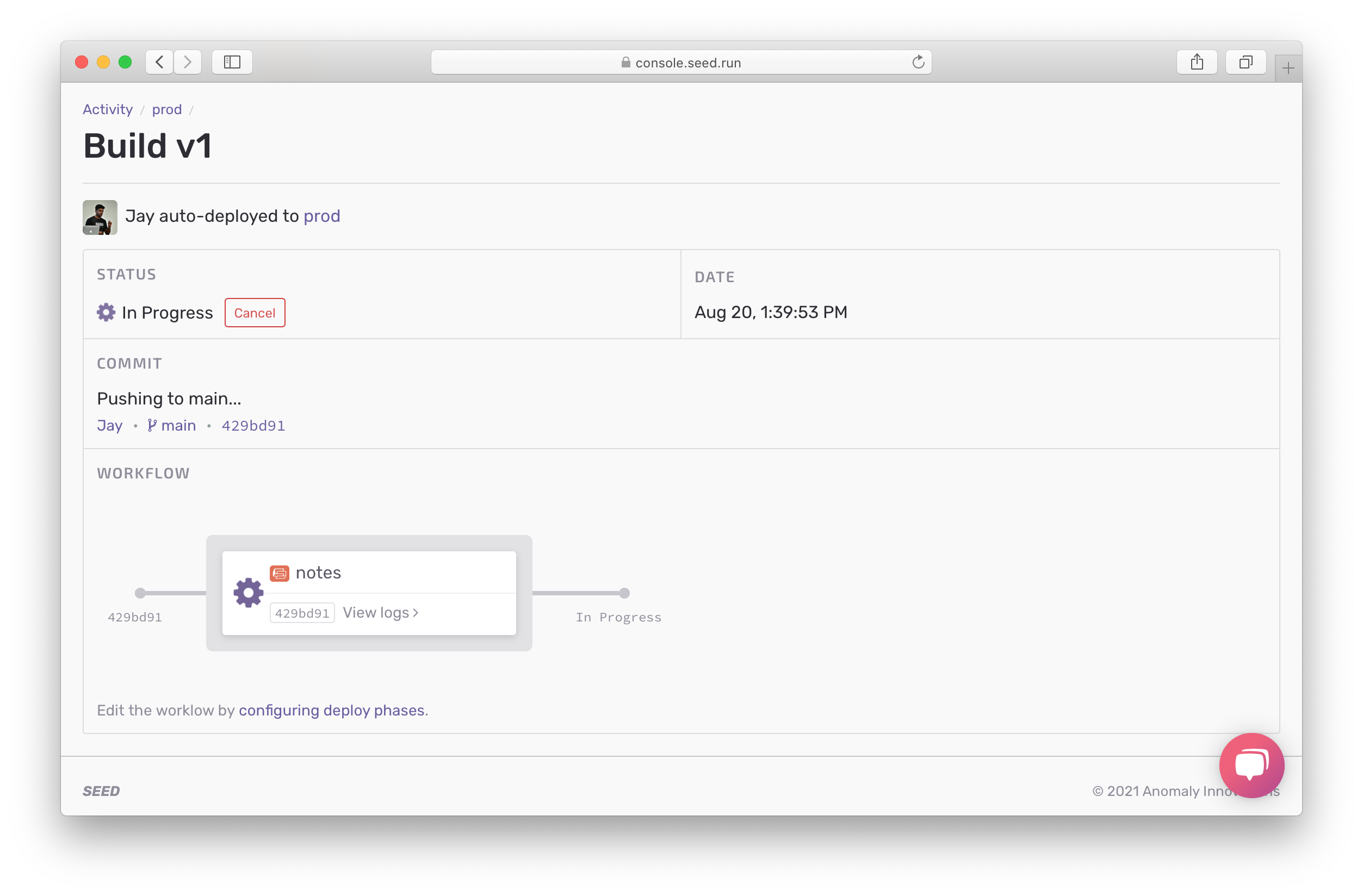
Now if you head into the prod stage in Seed, you should see a build in progress. To check out the build logs, you can click the v1 link.

Here you’ll see the build taking place live. Click on the notes service that is being deployed.

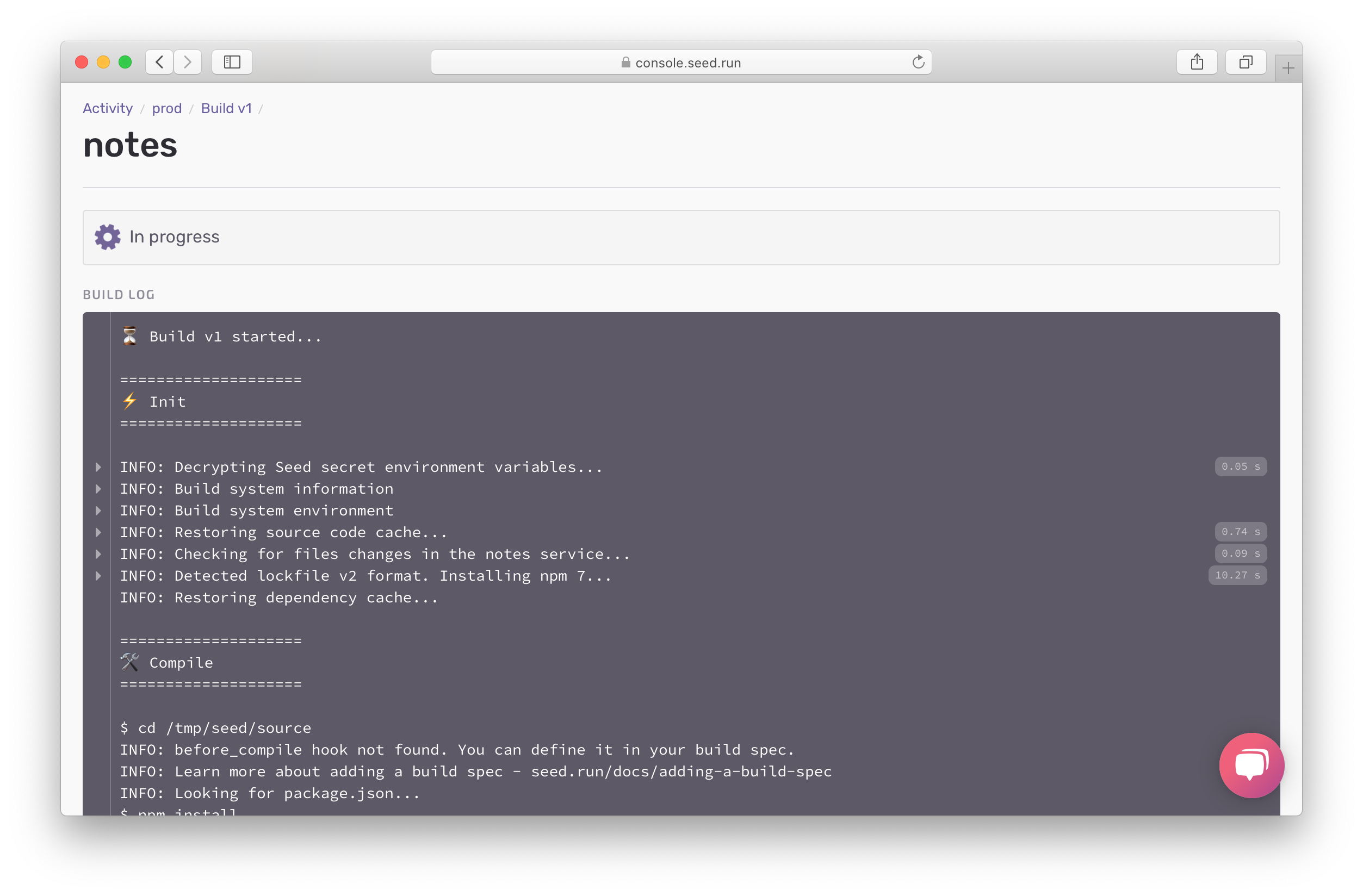
You’ll see the build logs for the in progress build here.

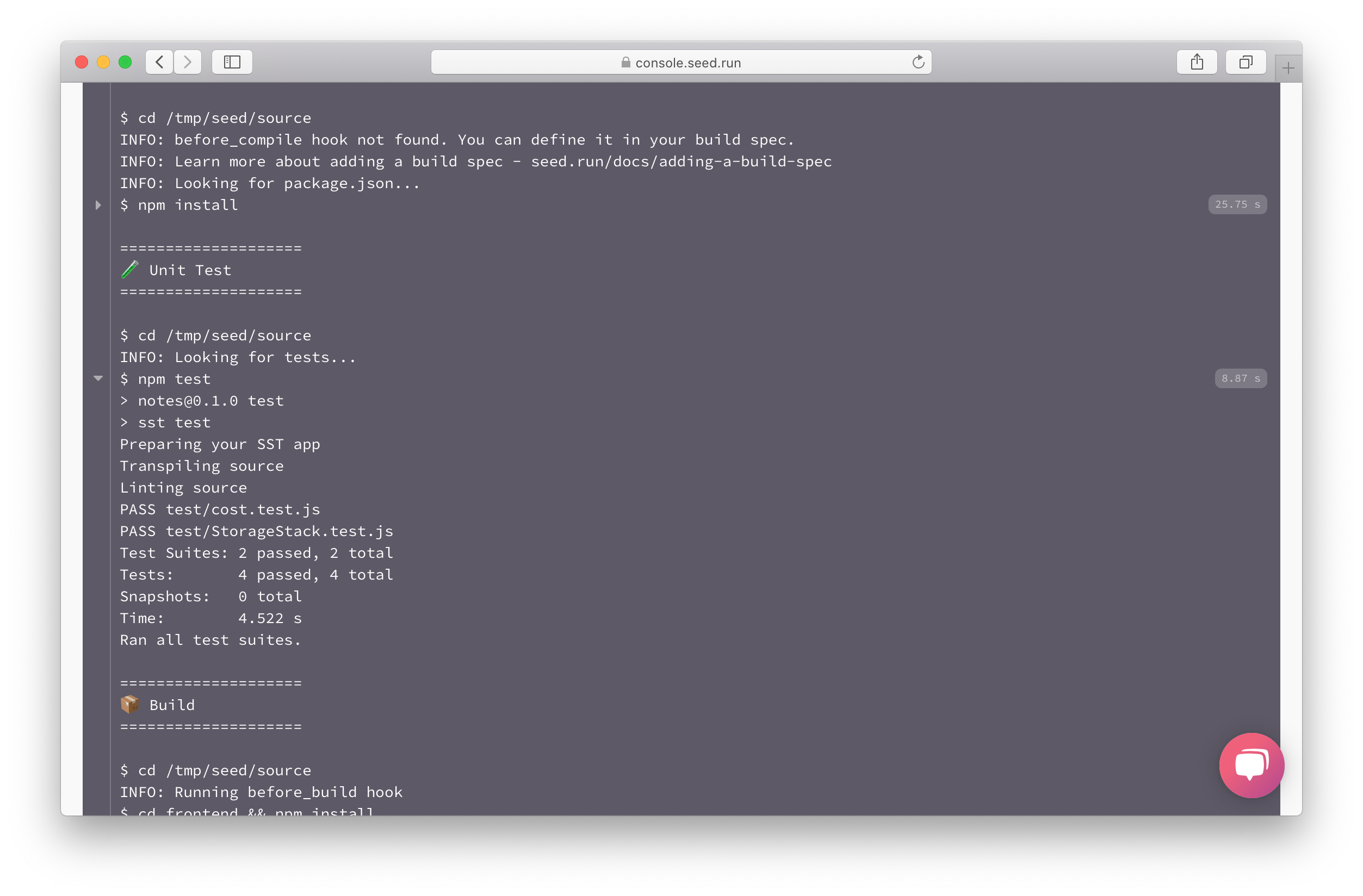
Notice the tests are being run as a part of the build.

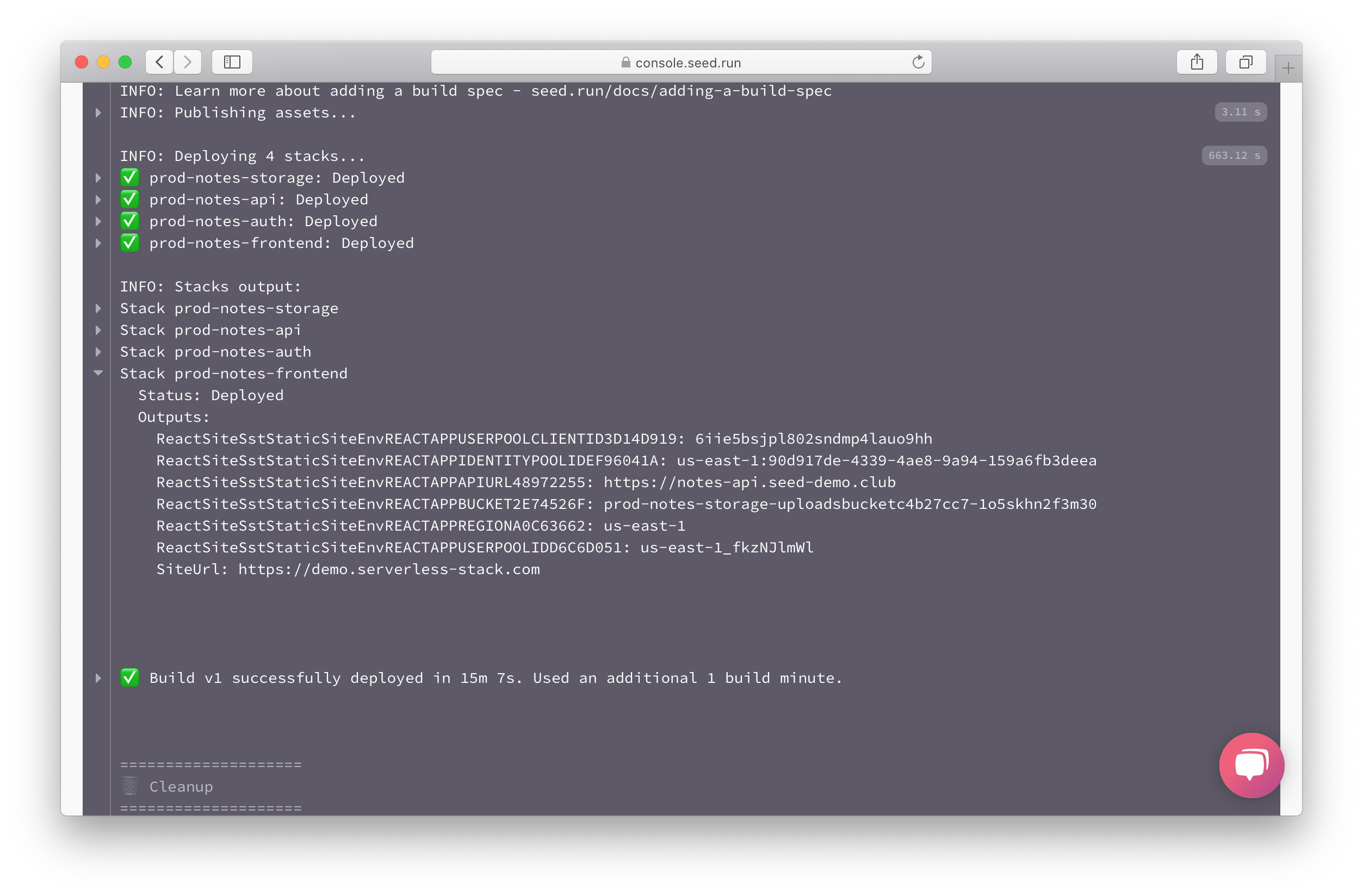
Once the build is complete, you’ll notice all the stack outputs at the bottom.

Test Our App in Production
Let’s check out our app in production.

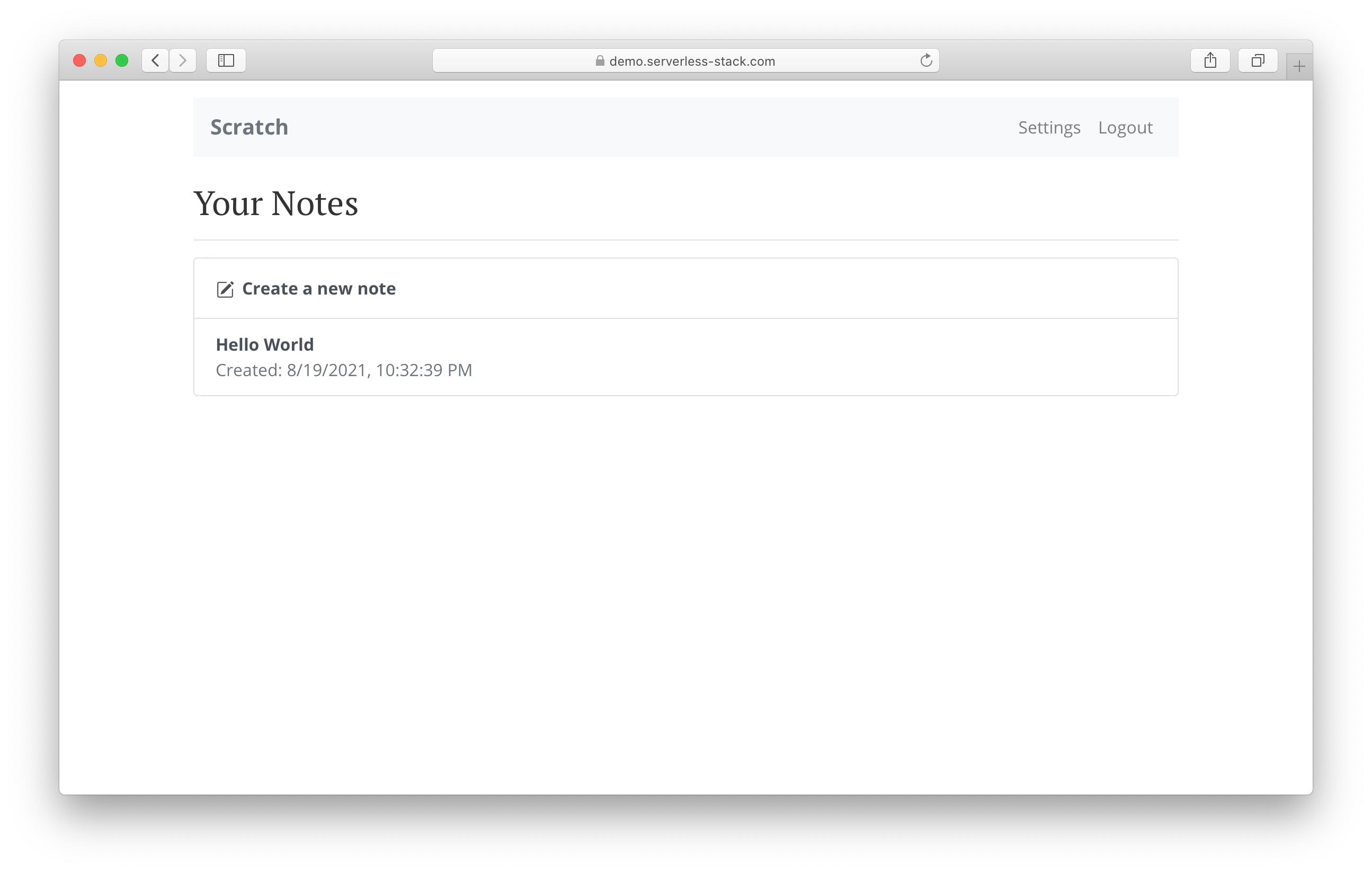
To give it a quick test, sign up for a new account and create a note.

You can also test updating and removing a note. And also test out the billing page.
So we are almost ready to wrap things up. But before we do, we want to cover one final really important topic; how to monitor and debug errors when your app is live.
For help and discussion
Comments on this chapter



